![]() 2017/2018 - ICOM Université Lyon 2 - DUCCI 2
2017/2018 - ICOM Université Lyon 2 - DUCCI 2
WordPress
Pourquoi? Quoi? Comment?
Stéphane HULARD
Consultant / Formateur
| https://chstudio.fr | |
| @s_hulard | |
| http://github.com/shulard | |
| s.hulard@chstudio.fr | |
| s.hulard@univ-lyon2.fr |
Pendant ce cours...
- Installer WordPress
- Les thèmes
- Les plugins
1. Installer Wordpress
Quelques rappels
Comment ça tourne ?
Wordpress est une application web écrite en PHP.
Elle nécessite un hébergement web et quelques logiciels :
- Un serveur web
- Un système de gestion de base de données
- PHP
WAMP, LAMP, XAMPP, EasyPHP...
Créer une base de données
Il faut se connecter à MySQL pour créer une base de données.
- En ligne de commande :
echo "CREATE DATABASE wordpress" | mysql -u root -pTélécharger Wordpress
Wordpress peut être téléchargé directement sur le site officiel :
- En anglais: https://wordpress.org/
- En français: https://fr.wordpress.org/

Mettre en place le code source
- Il faut décompresser le ZIP et placer le répertoire à la racine du serveur web.
- Pour WAMP c'est dans
C:\wamp\www - Pour MAMP dans
/Applications/MAMP/htdocs - En le placant de cette façon on obtiendra une URL du type:
http://localhost/[wordpress]
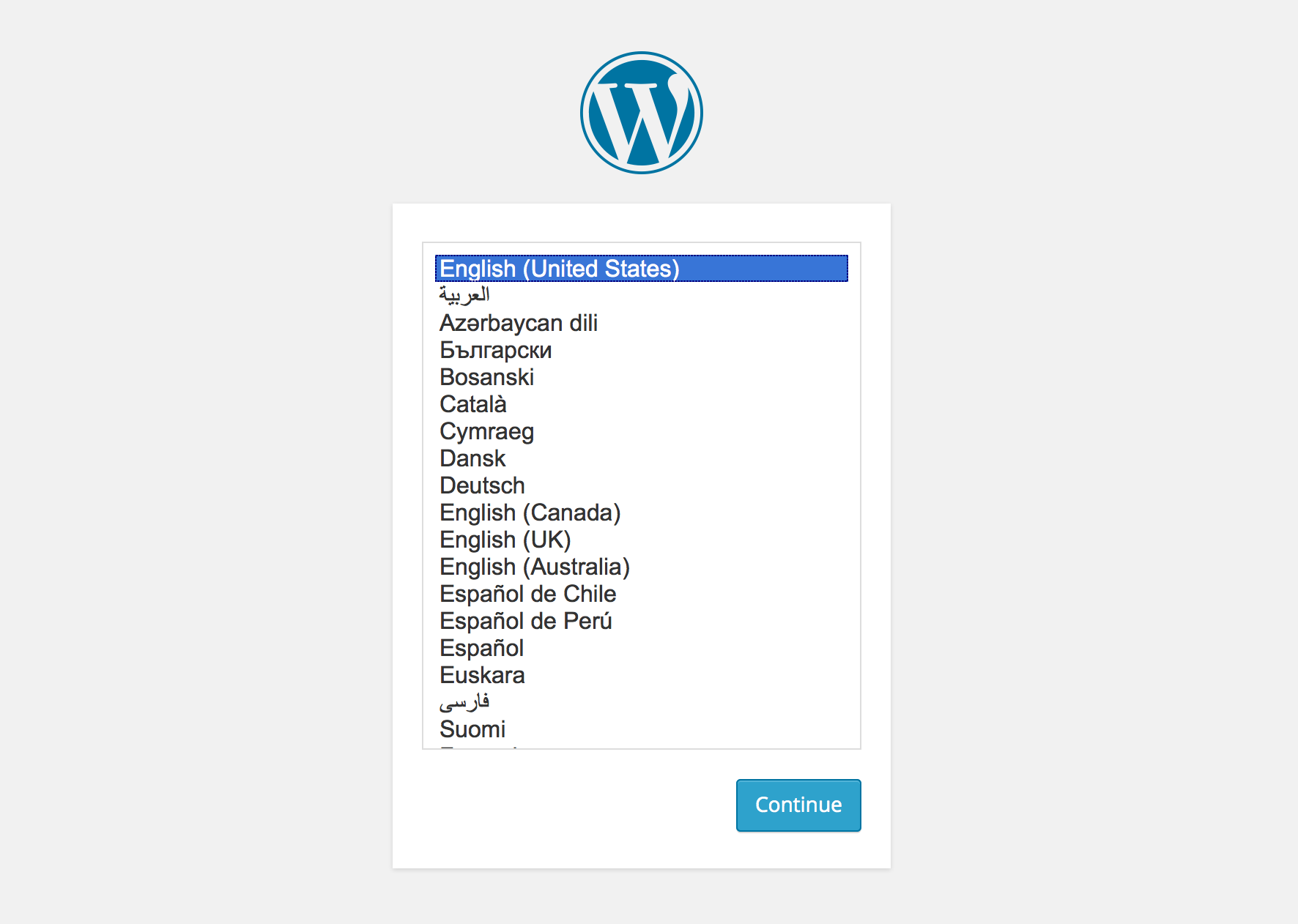
Voir le résultat

On avance

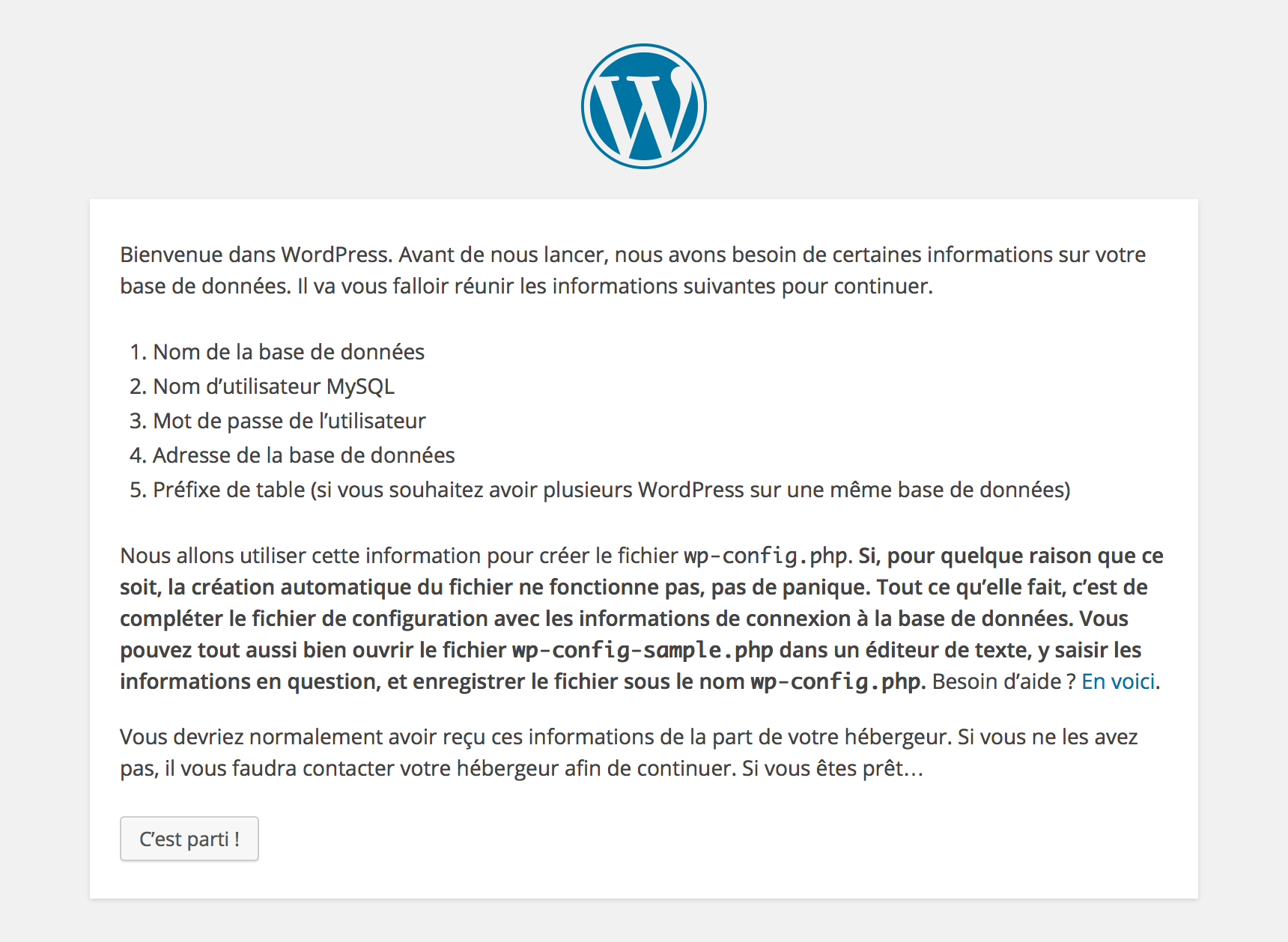
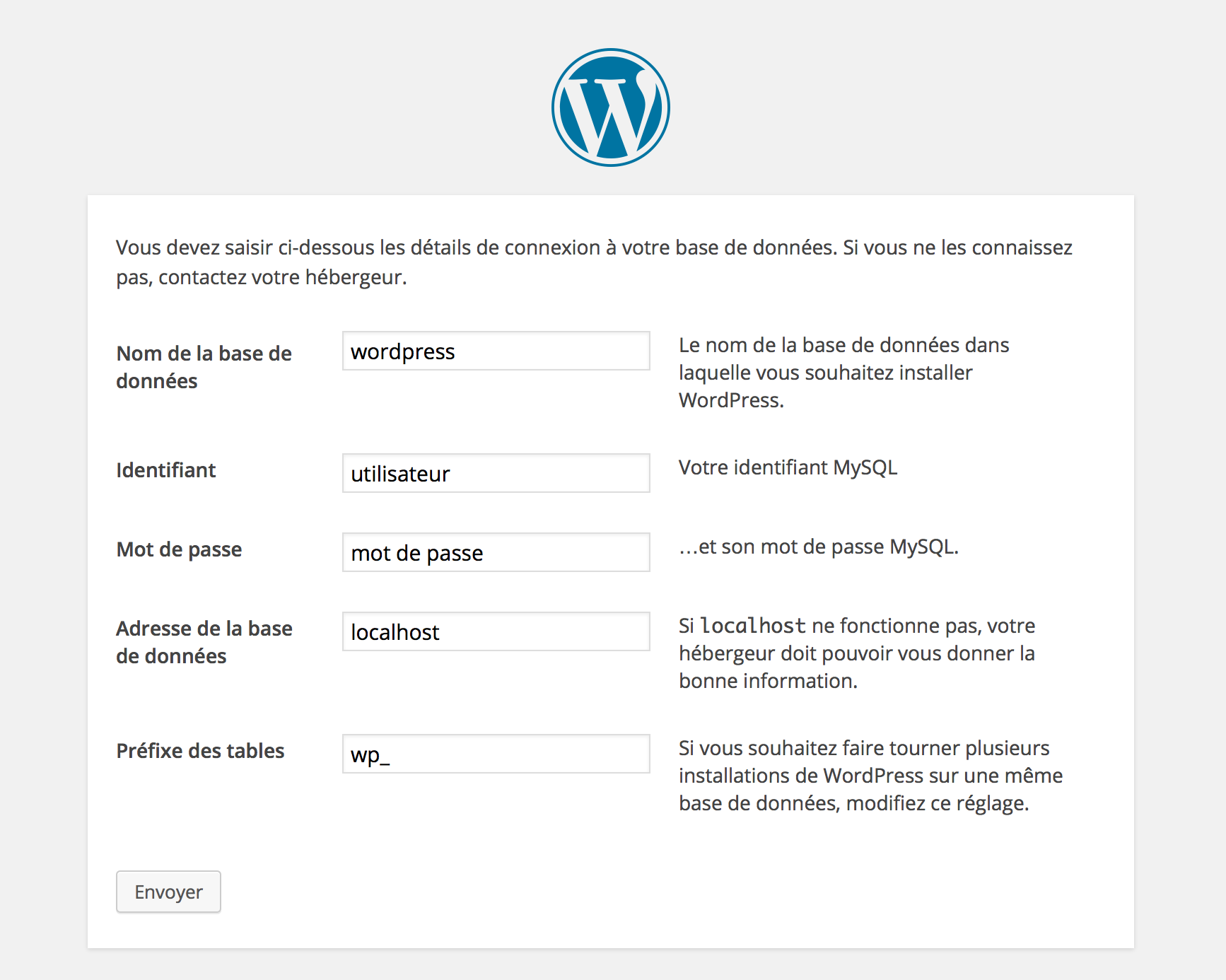
Et on configure

Une fois validé

Dernière étape

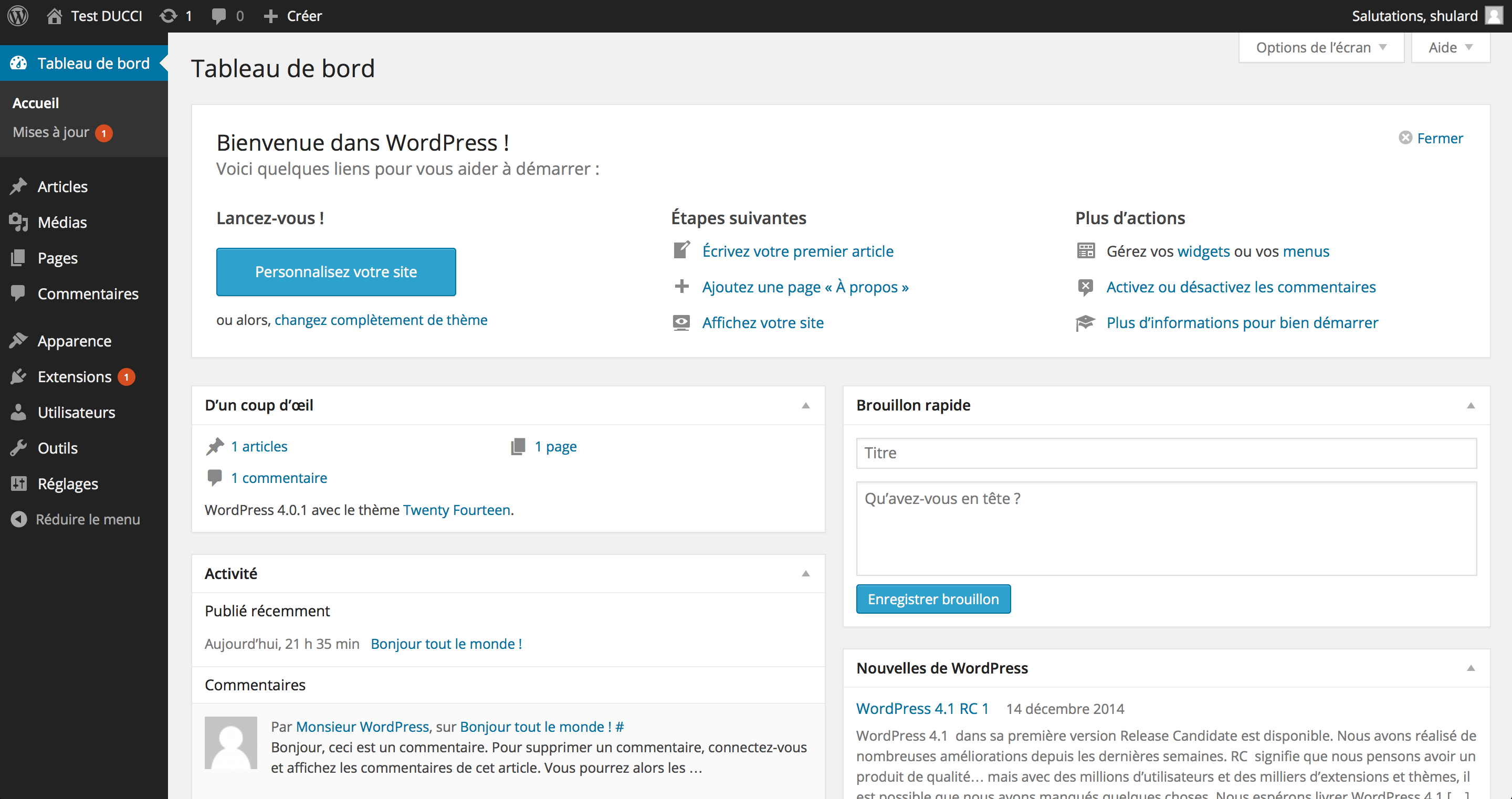
Et le site fonctionne !

Quelques informations...
- L'interface d'administration est accessible dans le répertoire
wp-admindu site http://localhost/wordpress/wp-admin/- Le site est à la racine
http://localhost/wordpress/
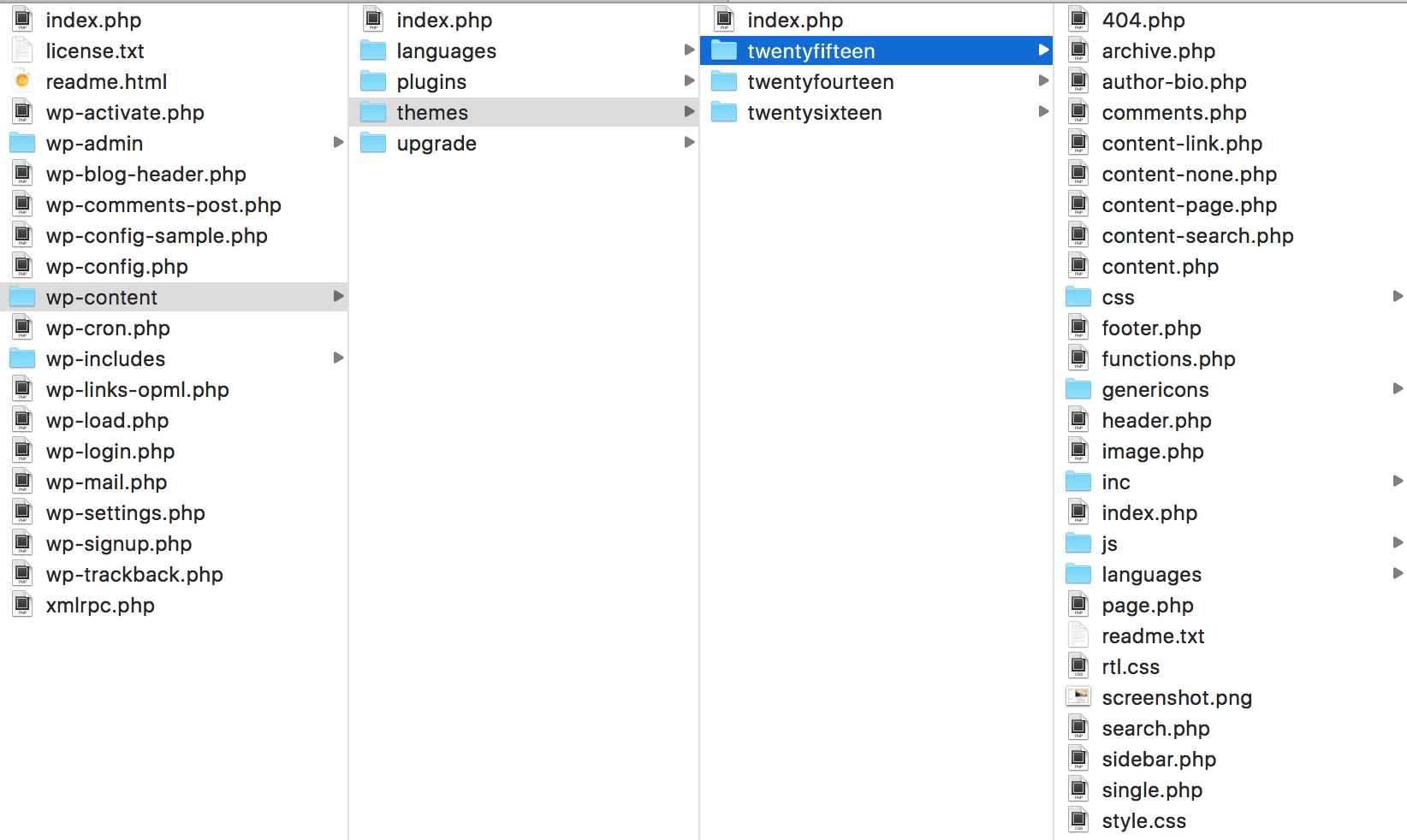
Structure de répertoire de base
wp-admin, pour l'administration du CMSwp-content, pour les contenus, thèmes, plugins hors BDDwp-config.php, pour la configuration généraleindex.php, comme contrôleur principal

Connexion à l'administration


Les contenus
- Les contenus sont séparés en différents types
- Post
- Pages
- Médias
- Commentaires
- Chaque type peut avoir des "taxonomies" pour grouper les informations entre elles :
- Catégories
- Tags
- Il est possible de créer des types de contenu et des taxonomies personnalisées
Les posts
- Ils sont à la base de Wordpress car ils représentent généralement des articles de blog.
- Ils ne peuvent pas être arborescent les uns par rapport aux autres et peuvent être catégorisés par défaut.
- Par défaut ce sont les seuls contenus sur lesquels il est possible de commenter.
Les pages
- Elles permettent de créer une arborescence de contenu moins éphémère que les articles.
- Elle ne sont pas catégorisables par défaut.
Les médias
- Ce sont les images de contenus et/ou d'interfaces. Elles sont ajoutées dans une bibliothèques de médias et il est possible de générer plusieurs formats en fonction des besoins du site.
- Il est aussi possible d'ajouter des documents autres et de faire des liens vers eux à partir des contenus.
Les types de post personnalisés
- Pour adapter les contenus à saisir aux besoins
- Ils héritent du comportement d'un contenu existant
- Ils peuvent être publiques ou privés
- Ils ont un format d'URL particulier basé sur un slug
Exemple de code
function custom_init()
{
//All of these are optional
$args = array(
'label' => "Nouveau type",
'labels' => array(
'name' => 'Nouveaux types',
'singular_name' => 'Nouveau type'
),
'public' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'show_in_menu' => true,
'show_in_admin_bar' => true,
'rewrite' => array(
'slug' => 'nouveau-type'
)
);
//Register the newsletter post type.
register_post_type( 'custom-type' , $args );
}
add_action( 'init', 'custom_init' );
2. Créer son thème
Un thème ?
- C'est un ensemble de fichier permettant d'afficher les contenus à l'utilisateur
- Les thèmes Wordpress respectent des règles simples :
- Ils sont écrits en PHP
- Le fichier style.css définit ce qu'est le thème
- Les fichiers sont nommés selon leur utilité
- Un système de fallback permet de créer des thèmes très simples ou très complexes
Le fichier style.css
/*
Theme Name: Empirik
Author: Stéphane HULARD & Jérôme VADON
Author URI: http://www.chstudio.fr/
Description: Site Web 2013 Empirik
Version: 1.0
License: GNU General Public License
*/
Il peut être accompagné d'un fichier screenshot.png qui permet d'avoir un aperçu visuel directement dans l'administration.
Structure d'un thème
Elle est complétement détaillée sur le Wordpress Codex !
header.php, l'entête de la pagefooter.php, le pied de la pageindex.php, page d'accueil et template par défautsingle.php, post seulpage.php, page seulearchive.php,category.php,tag.php

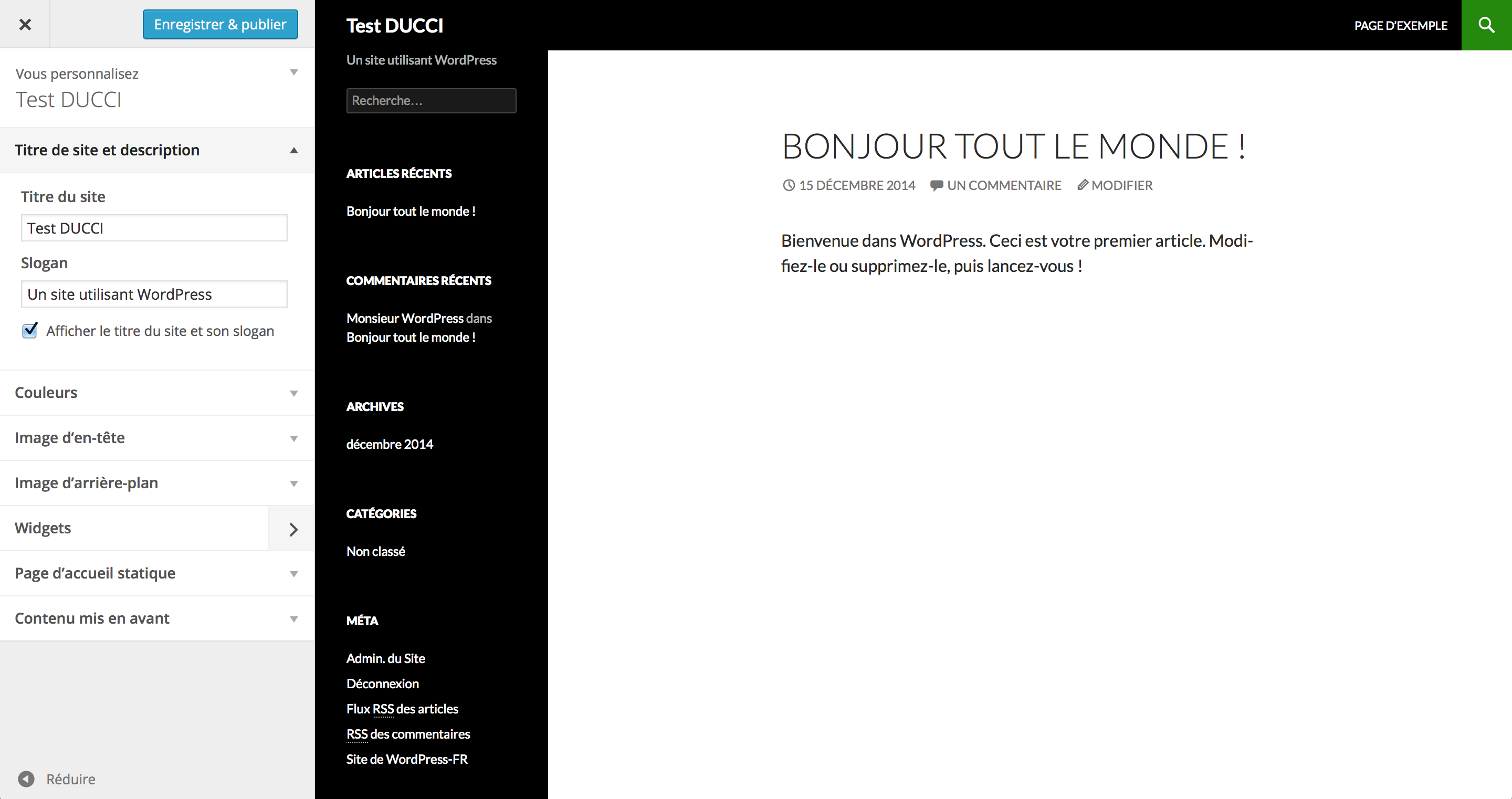
Le configurateur
- Si vous sélectionnez "Apparence > Personnaliser" dans l'administration, vous ouvrez le configurateur
- Il permet de modifier rapidement l'apparence du thème en cours
- Cette interface affiche en direct un aperçu des modifications
- Les possibilités de cet écran sont définies dans le thème directement

Les thèmes enfants
- Il est possible de créer un thème enfant d'un autre thème
- Pour surcharger, on duplique les fichiers du parent dans le thème enfant, et ensuite on apporte les modifications.
- La procédure complète est visible sur le Codex
- Il suffit de rajouter une instruction dans le fichier style.css,
Template:
/*
Template: parent-theme
*/
/!\ ------------------
Coller ici le contenu du fichier style.css du parent ou utiliser @import
Avantage de l'héritage
- Pas besoin d'être un "Wordpress Guru" pour personnaliser un thème
- On peut partir d'un thème bien construit et qui répond déjà à nos principaux besoins
- On isole les modifications apportées pour pouvoir gérer les mises à jour du parent
- Complétement adapté aux petites modifications sur un thème choisit
Créer son propre thème
Parfois, il faut sortir du cadre offert par un thème existant :
- Intégrer un design très spécifique peut nécessiter de créer un thème
- Créer avec plus de liberté et apporter des fonctionnalités spécifiques
ATTENTION: Il vaut mieux créer un thème que transformer complètement un thème parent.
Mon premier thème
Un thème est au minimum composé de 3 choses :
- Un fichier
style.cssle décrivant - Un fichier
index.phppour afficher les contenus - Un répertoire contenant ces deux fichiers et placé dans
wp-content/themes/[mon-theme] - Le thème est identifé par le nom du répertoire qui le contient
style.css
/*
Theme Name: Truite
Author: Moi
*/
Theme Name:pour un nom "User Friendly" du thème- Et d'autres instructions pour présenter le thème
Author:,Version:,Author:,Licence:, ...
index.php
<?php
the_title();
Template par défaut, ce fichier contient toute la logique d'affichage générale.
Il n'est pas obligatoire de le créer mais c'est conseillé !
functions.php
Ce fichier permet de définir le comportement technique du thème.
Il contient l'intialisation et la personnalisation de Wordpress :
- Styles spécifiques dans l'éditeur WYSIWYG
- Formats d'images personnalisées
- Enregistrement des types de contenus et des taxonomies
- Personnalisation de l'interface d'administration
- ...
functions.php
<?php
add_editor_style();
add_theme_support( 'post-thumbnails' );
add_theme_support( 'menus' );
add_image_size( 'logo-mini', 110, 110, true );
register_nav_menu( "main", __('Menu principal', 'i18n'));
register_nav_menu( "search", __('Recherche d\'annonces', 'i18n'));
register_nav_menu( "rent-folder", __('Dossier de candidature locatif', 'i18n'));
La boucle
"La boucle" est un concept technique important de Wordpress qui décrit le principe de récupération des contenus dans une page.
Les contenus sont récupérés grâce à des requêtes SQL et affichés dans des boucles.
<?php
if ( have_posts() ) {
while( have_posts() ) { the_post();
the_title();
echo "
";
}
}
Et ensuite ?
La documentation autour de la création de thèmes est très riche et partiellement traduite en français.
L'étude des thèmes existants est un bon point de départ pour découvir les différentes possibilités cachées...
3. Gérer ses plugins
Les plugins ?
Les plugins sont des morceaux de code permettant d'ajouter des fonctionnalités à Wordpress :
- Création de diaporama
- Ajout de shortcode, éditeur complexe
- Référencement, statistiques
- Gestion de droits
- E-commerce
- ...
Où les trouver
Comme pour les thèmes, il est possible d'en installer directement depuis Wordpress. Ils sont principalement référencés sur Wordpress.org.
Il existe énormément de plugins gratuit qui sont de qualité très variable...
Créer un plugin
Un plugin peut se présenter sous deux formes différentes :
- Un fichier PHP unique nommé [plugin].php
- Exemple hello.php
- Un répertoire contenant au moins un fichier [plugin].php ou index.php
- Exemple askimet/askimet.php
Ils sont toujours placés dans :
wp-content/pluginspour les plugins "standards"wp-content/mu-pluginspour les "must use" plugins
Les plugins Must Use
Ce sont des plugins installés dans un répertoire spécial wp-content/mu-plugins et qui sont activés automatiquement sur tous les sites de l'installation.
Ils ne sont pas affichés dans la liste par défaut de la page "Plugins" de l'administration. Ils apparaissent quand même dans une partie "must use"
Les mises à jour de ces plugins ne sont pas incluent dans les notifications, c'est le webmaster qui est responsable de leur mise à jour (à faire à la main).
Définition d'un plugin
Comme pour le thème, la définition du plugin est réalisé grâce à des commentaires...
/*
Plugin Name: Hello Dolly
Plugin URI: http://wordpress.org/plugins/hello-dolly/
Description: This is not just a plugin, it symbolizes the hope and enthusiasm of an entire generation summed up in two words sung most famously by Louis Armstrong: Hello, Dolly. When activated you will randomly see a lyric from Hello, Dolly in the upper right of your admin screen on every page.
Author: Matt Mullenweg
Version: 1.6
Author URI: http://ma.tt/
*/
Ensuite, dans ce fichier toutes les actions nécessaires au fonctionnement du plugin sont effectuées.
Quelques-uns vraiment utiles
Il est parfois difficile de trouver le bon plugin, voici une liste de plugins validés et solides
- Askimet
- Pour bloquer le spam sur les formulaires de commentaire
- Advanced Custom Fields (payant)
- Pour créer des interfaces de saisies personnalisées
- SEO Wordpress
- Pour fiabilier le SEO et améliorer la pertinence des contenus
- WP Rocket (payant)
- Un plugin de cache très performant (contenu, assets...)
- Ninja Forms (payant)
- Shortcodes Ultimate
Pour aller plus loin
Sujet
Améliorer le thème "ducci2" créé en cours et m'envoyer le ZIP de ce thème uniquement par mail. Le fichier doit s'appeler [nom]-[prenom].zip
- Un thème opérationnel: indentation, sécurité, structure, traduction
- Modifier le nom du thème pour qu'il s'appelle [Nom] [Prénom]
- Créer un template d'affichage de client
- Afficher le titre, le contenu, et l'URL
- Afficher l'URL du client dans la liste des clients
- Créer le template `front-page.php`
- Gérer le cas (liste d'article ou page fixe)
- Si page fixe: affichage titre, contenu et image de la page
- Si liste d'article: affichage de la liste uniquement